Maps can be beautiful. The standard colors are nice, but sometimes you want to add your own flare or customize a map to match existing styles on your website or in your app. To do that, you can use Map Style Sheet Editor with the Bing Maps V8 Web Control and the Bing Maps REST services.
Released back in July, the Map Style Sheet Editor makes it possible for you to customize the appearance of your map so that it integrates elegantly into your existing design. Also, you can create a style sheet for later use.
Let’s walk through the steps to take a standard map from basic to magically fantastic!
To get started, download the Map Style Sheet Editor from the Microsoft Store or you can create your own JSON object that details the styles per element for your map.
When building out a style sheet, we want to identify what areas of the map we want to style. By looking at the documentation, we can see that there are quite a few elements that can be styled.
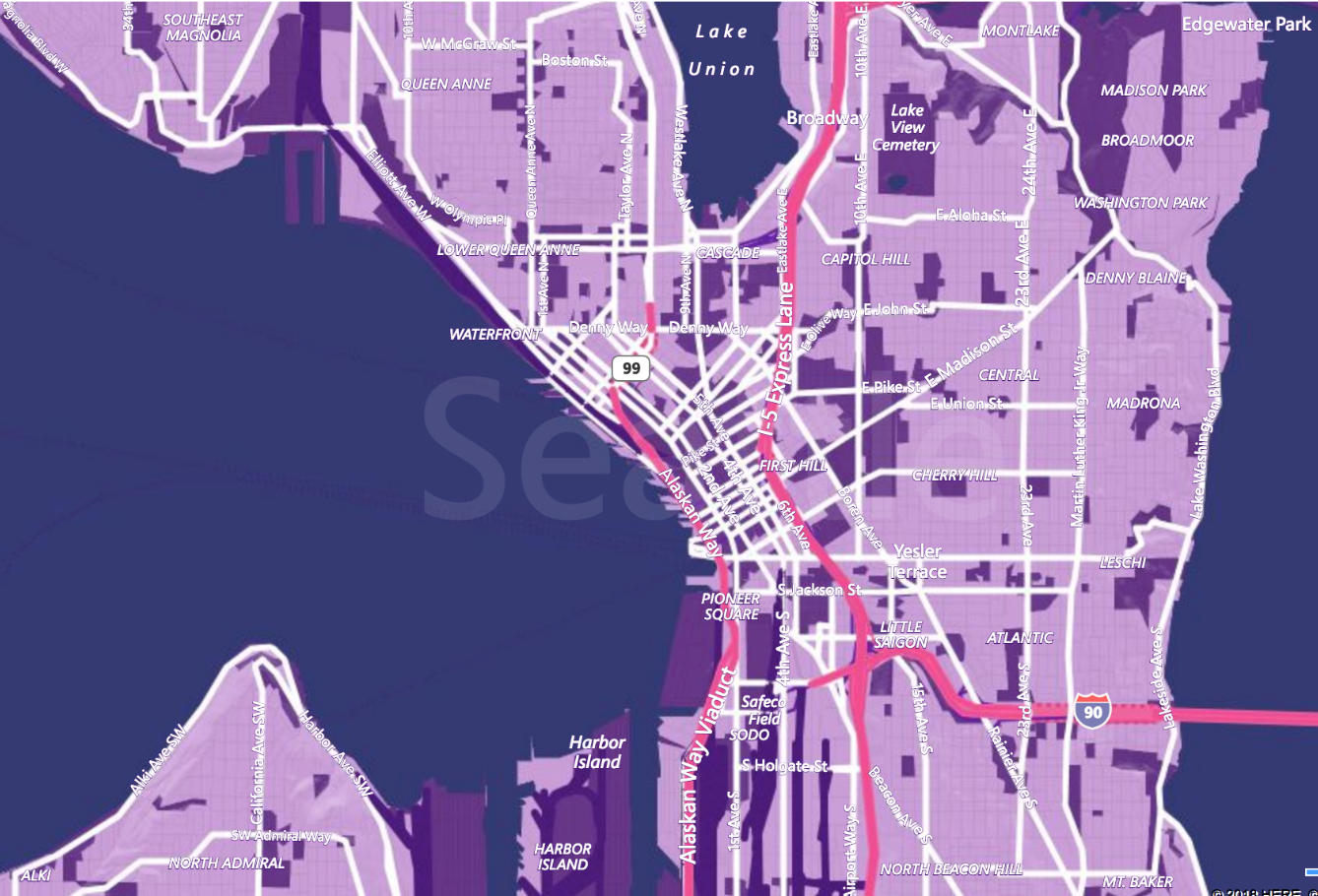
With the help of a handy color palette we found on the web, we can create a My Little Pony inspired version of our map. Tip: Going with a more muted tone for the land is a good idea especially when you are working with vibrant violet and fuchsia.
Below is an example of a JSON object showing you what we styled to make a map that is mystical and magnificent (but not overdone, of course).
var myStyle =
{
"version": "1.0",
"settings": {
"landColor": "#c79dd7"
},
"elements": {
"mapElement": {
"labelColor": "#FFFFFF",
"labelOutlineColor": "#4d1b7b"
},
"political": {
"borderStrokeColor": "#FFFFFF",
"borderOutlineColor": "#4d1b7b"
},
"point": {
"iconColor": "#ef4f91",
"fillColor": "#ef4f91",
"strokeColor": "#ef4f91"
},
"transportation": {
"strokeColor": "#4d1b7b",
"fillColor": "#673888"
},
"highway": {
"strokeColor": "#ef4f91",
"fillColor": "#ef4f91"
},
"controlledAccessHighway": {
"strokeColor": "#ef4f91",
"fillColor": "#ef4f91"
},
"arterialRoad": {
"strokeColor": "#FFFFFF",
"fillColor": "#FFFFFF"
},
"majorRoad": {
"strokeColor": "#FFFFFF",
"fillColor": "#FFFFFF"
},
"railway": {
"strokeColor": "#4d1b7b",
"fillColor": "#4d1b7b"
},
"structure": {
"fillColor": "#673888"
},
"water": {
"fillColor": "#363b74"
},
"area": {
"fillColor": "#673888"
}
}
};
For the V8 Web Control, you will want to set the map option customMapStyle when loading the map and reference the JSON object that you create.
function GetMap()
{
map = new Microsoft.Maps.Map('#myMap', {
credentials: 'Your Bing Maps Key',
customMapStyle: myStyle
});
}
And here it is!

To learn more about custom styles and try your hand at creating a uniquely styled map of your own, check out our documentation on the subject.
Happy styling!
- Bing Maps Team