*** Updated February 2024 ***
The Maps SDK for Unity, a Microsoft Garage project, has ended. As of February 22, 2024, The Maps SDK for Unity is deprecated. The SDK will be available until June 30, 2024 and the service will shut down March 1, 2025. Our team learned a lot during this experiment, and we appreciate the community's involvement with our Microsoft Garage project.
Wondering how to make a map in Unity? The Microsoft Garage Maps SDK project is a great place to start! The Maps SDK is a map control for Unity makes it possible for any developer to utilize Bing Maps 3D Data in Unity-Based, mixed reality experiences for Hololens, Windows and Mobile devices. Here is a quick start guide on setting up the Maps SDK control and demoing the packaged samples.

Before you begin working in Unity, you need to install the required software, obtain a Bing Maps Key and create a UnityID.
Creating a Bing Maps API key is free and the whole process takes just a few minutes. If you’re looking to use the API on a small scale or just trying it out, the basic key is free of cost and gives you access to useful features like reverse geocoding and customizable map styles. Developers working on apps that call for a high number of annual cumulative transactions will find the Enterprise key more suitable.
Preparing Unity and the Maps SDK
Software Installation:
- Windows 10 Fall Creators Update or newer
- Unity 3D (supported versions: https://github.com/microsoft/MapsSDK-Unity/wiki/Unity-Support-Matrix) You can also utilize Unity Hub to target specific Unity editor versions for specific releases.
- Visual Studio 2017+
You can obtain your Bing Maps Key by following the instructions in the Getting a Bing Maps Key page. You can create your UnityID by registering it.
Once you have completed the required installations, obtained a Bing Maps Key and created your UnityID, you will need to download the Unity Asset Package for the Maps SDK.You are now ready to set up the Unity Project to build your mixed reality experience. Here's how to make a map by importing the Maps SDK for Unity in 5 easy steps.
- Open Unity3D and use your UnityID to log in.
- Select the "New" Icon to create a new Unity Project.
- Once your Unity Project loads, select from the menu bar Assets > Import Package > Custom Package and select the Unity Asset Package for the Maps SDK we downloaded earlier.
- You will be prompted to import the package. Click Import.
- The Maps SDK Unity Package should now be fully loaded into your project.
In the Unity Editor, find the Project Explorer. Here you will see all the files inside of your project. By expanding the Assets folder, you will see all the contents of the package necessary to get running with the Maps SDK within Unity.
How to make a Unity Map Scene
To begin, you will have to create a Unity Scene. Go to File > New Scene. This should create an untitled scene. Inside the Hierarchy, you should see only two game objects: Main Camera and Directional Light.
To create the map, you must create an empty 'GameObject'. Right Click anywhere inside the hierarchy and select 'Create Empty' or click Game Object > Create Empty from the top menu bar.
You should now see a new 'GameObject' in your hierarchy. Feel free to rename this gameobject by right clicking it in the hierarchy and selecting rename.
The next step is to add a MapRenderer component to our empty 'GameObject'. Do so by selecting the GameObject. This will bring up the GameObject's components in the Unity Inspector window. In the inspector, click Add Component > Scripts > Microsoft.Maps.Unity > Map Renderer.
The Unity Inspector window should now display the Map Renderer. The Map Renderer will have several fields and options. You can read more about configuring the MapRenderer here. For now, under API Settings, input your Bing Maps Key to enable the map.
Once the key is validated, you should now see Bing Maps overlaid on your GameObject.
Now that you know how to make an overlay, you’re ready to begin adding other Unity GameObjects, labels and animations to the map! Make sure to visit the Maps SDK Wiki for the full SDK reference and additional tutorials.
Demoing the Sample Projects
In the Project Explorer, expand the Assets folder. Inside, open the Microsoft.Maps.Unity.Examples folder. You should know see three sample folders:
- City Tour Example
- Map Pin Example
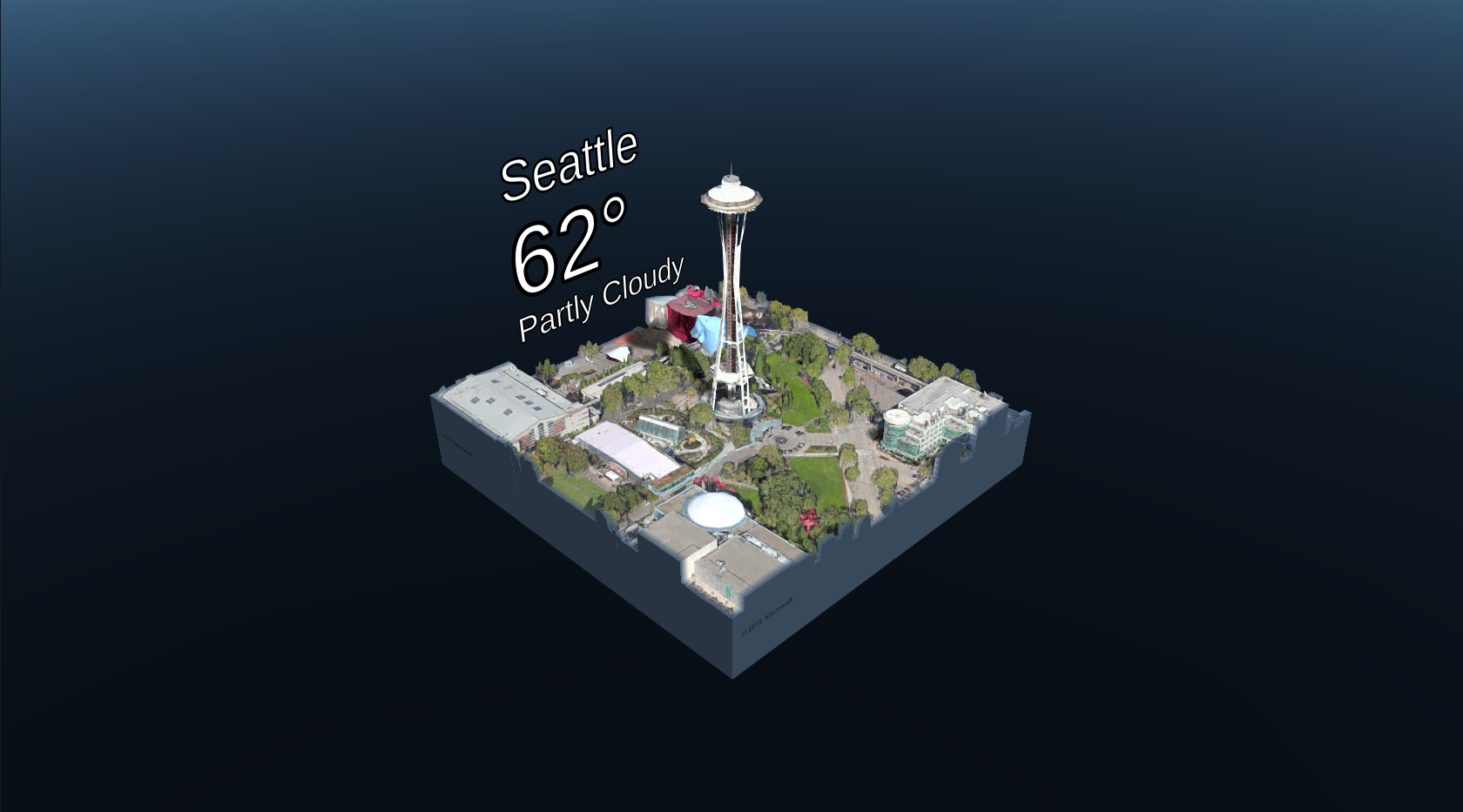
- Weather Cube Example
Simply open the scene inside the sample folder to load the desired sample. Keep in mind that you will need to provide your Bing Maps key in the Map Renderer Component in the 'Map' GameObject.
Explore an Interactive Map SDK
Unity is a great tool for when you need to build dedicated map apps that require the flexibility of custom 3D models and animations, but other scenarios like web mapping require a different set of tools entirely. The V8 Interactive SDK is a great way to get acquainted with Bing Maps API and all that it brings to the table for web developers.
Pick up new skills with interactive code samples and a powerful code editor packed with developer-friendly features like intellisense. Developers with little experience can quickly become adept at manipulating Bing Maps API features such as data visualization and spatial data services.
Discover a Bing Maps API license that suits your unique needs and innovate with powerful 3D Unity apps right away.
For more detailed information about the Maps SDK sample projects visit Github.
- Bing Maps Team
FAQ
What are the requirements for using Maps SDK?
All you need before creating mixed reality apps for Windows with Maps SDK is a Bing Maps API key. Head over to the Dev Center to create yours. You’ll be prompted for this key when you’re importing the SDK, as well as later on while adding components like the MapRenderer to your 3D map project.
Does Maps SDK support other APIs?
Microsoft Garage’s Maps SDK fully supports other useful APIs for geocoding, as well as map controls that enable crucial mapping features like animated tile layers. Head over to our GitHub for a detailed look at what you can do with Maps SDK.